响应式设计使网页对用户而言尽可能可读且用户友好,而与用于查看的设备的分辨率和大小无关。
但是不要将响应式(或“橡胶”)网页设计与响应式混淆-在第一种情况下,页面只是缩小以适合访问者的屏幕,这就是为什么大多数用户无法阅读文本,查看照片或单击按钮,而只是手动放大感兴趣的页面的原因他们的信息;在第二种情况下,它会根据适用于特定小工具的结构形式进行调整,结果,某些块会被隐藏,改变其位置甚至完全改变。

Web资源的灵活性是在不损失信息内容和舒适度的情况下进行适应和显示的能力。同时,访客不执行任何其他操作(不更改大小,不使用滚动带滚动图片等)。
考虑搜索引擎的响应能力
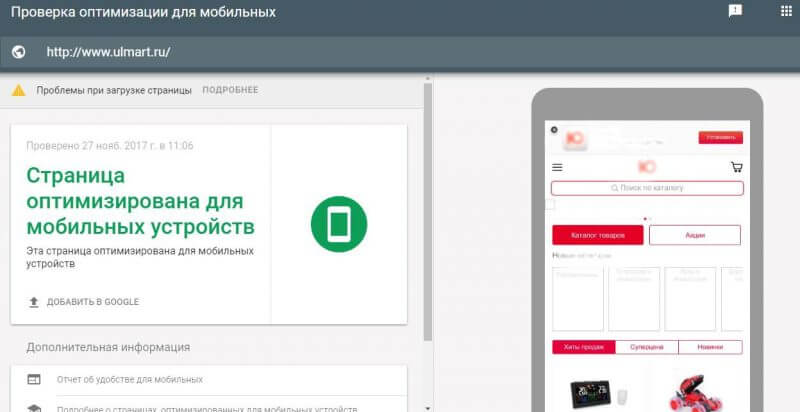
搜索引擎对响应式站点持肯定态度,并使用许多标准来衡量跨设备的响应性。首先,试图简化所有小工具所有者对Internet的使用的是全球搜索引擎Google,当从平板电脑或智能手机访问带有特殊友好移动标记的搜索引擎时,它会标记灵活的网络资源。Yandex是访问量第二大的搜索引擎,它还使用一种算法,为通过便携式小工具访问网络的用户分配具有灵活和移动版本的Web资源。

因此,如果您需要宣传网页,吸引最大数量的潜在用户和消费者并进行有能力的SEO宣传,请确保使用以下一项服务来检查登录页面在各种小工具上的显示:
- Yandex网站管理员https://webmaster.yandex.ru/ ;
- Google Developers https://search.google.com/test/mobile-friendly。
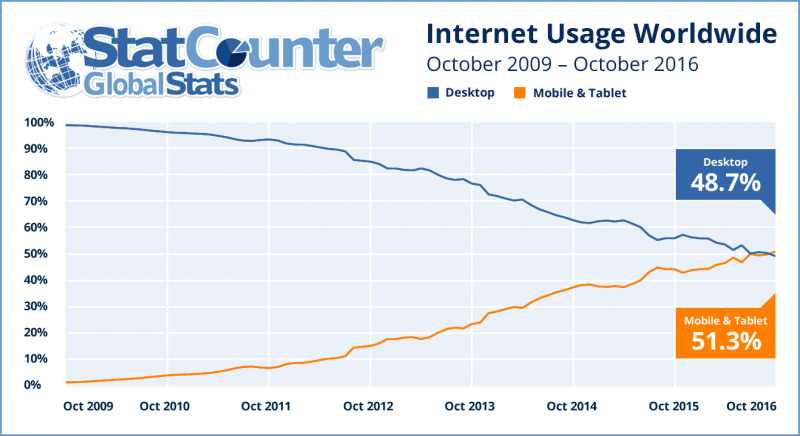
移动流量的增长和Web资源的适应性
由于以下原因,响应式布局赢得了越来越多的关注者:
- 所用小工具的种类和需求不断增长,包括 对于Internet冲浪,网页必须在所有设备上正确显示,而不会损失图像质量和发布的信息,这将实现目标并鼓励访问者采取行动。

- 使用诸如智能手机和平板电脑之类的便携式小工具访问网络的次数有所增加,这就是为什么为了增加流量并进行有效的广告活动,必须使网页能够适应任何权限。此外,适应性强的登陆页面使您能够减少流量消耗并“节省”潜在消费者的注意力-Yandex开发Turbo页面的原因之一(该技术可将智能手机和平板电脑上的内容加载速度提高10倍或更多)。

- 在竞争日益激烈的网络环境中保持竞争力的需求。如果页面质量低劣,不吸引人且不方便,目标受众的数量将很少,因此,为了吸引潜在的访问者,您需要不断发展并保持潮流,开发适用于任何设备甚至小型设备的Web设计。此外,在开发移动版本时,登录页面所有者必须使用不同的地址从PC和智能手机登录,而自适应Web资源使用一个地址,这会增加访问次数和执行目标操作的可能性。此外,移动友好型网站在搜索引擎中得到了很高的评价(改善了行为点击量),并且由于跳出率下降而增加了转化率,从而使其与众不同。